Yesterday only I upgraded Technolism to Thesis WordPress Theme – one of the best premium wordpress themes in terms of SEO and the ease to customize it. I have been playing around with the look and design since then and this is another thesis tutorial that I wanted to share with you which has the information on how to add an additional navigation menu in Thesis for all of you who want to have two nav menus in Thesis – one above the Header and the other one right below it.
Also Read: How to install Thesis WordPress Theme on your Blog?
For every website, navigation menu is the very first thing which a visitor would look as that gives the overview of what your site / blog is all about. So, I wanted to have all my blog pages to be shown above the header and some prominent categories to be displayed below the header which depict the niche of my blog.
Below is a quick tutorial on how to customize the Nav menu to fulfil the purpose and add a second navigation menu below the Thesis Header.
Steps to include an additional Nav Menu in Thesis
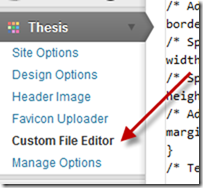
#1. First of all, go to custom file editor and select custom_function.php. Or, you can access the same file through a FTP client like FileZilla, which I prefer.
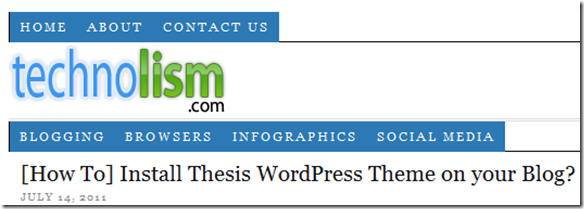
#2. What I have done for my blog is – I have moved the default Thesis Navigation menu below the header and added the new Nav menu above the header, which will have the pages for my blog (like Contact Us and About Us). The default Nav menu can be then easily customised from the Thesis Options Panel which will have the categories per the requirements.
For this, simply copy and paste the below code to your custom_function.php file and save it:
[php]
/* Navigation Menu Customization – START */
/* paste in custom_function.php file */
/* Move default nav menu below header*/
remove_action(‘thesis_hook_before_header’, ‘thesis_nav_menu’);
add_action(‘thesis_hook_after_header’, ‘thesis_nav_menu’);
/* Add the second navigation menu */
/* Links for top menu will need to be manually added here, since this menu isn’t supported by Thesis */
function secondnav_menu() {
?>
<ul class=”menu”>
<li><a href=”https://www.technolism.com”>Home</a></li>
<li><a href=”https://www.technolism.com/about”>About</a></li>
<li><a href=”https://www.technolism.com/contact-technolism”>Contact Us</a></li>
</ul>
<?php
}
add_action(‘thesis_hook_before_header’, ‘secondnav_menu’);
/* Navigation Menu Customization – END */[/php]
#3. Now go to custom file editor and select custom.css. Copy and paste the below code to custom.css file and save it:
[css]/* Navigation Menu Customization – START */
/* paste in custom.css file */
.custom ul#menu {
border-style: 0.5px solid #000000;
background:#2C79B5 none repeat scroll 0 0;
width: 100%;
float: left;
}
.custom ul#menu li { float:left; padding: 3px 5px 3px 5px; border:1px solid #FFFFFF;}
.custom ul#menu li a { font-size: 1.3em; line-height:1.2em; color: #FFFFFF;background:#2C79B5; }
.custom ul#menu li a:hover { color: #FFFFFF;baground:#299E41; }
/* Navigation Menu Customization – END */[/css]
This is the css code that I am using on Technolism. You can customize the above style sheet code to style your navigation menu to suit your theme.
#4. Now, go to your blog and refresh it. You will see two navigation menus now in your header area which will look something like below, if all goes well.
Note: Before you make any of the above changes, please take a backup of your custom_function.php and custom.css files.
Are you using Thesis on your blog? If not, you should try it as it is very easy to customize and looks simple and clean. Do try adding an additional nav menu on your Thesis Powered blog and let me know in case of any issues.




Hi Aman,
When I am using thesis I did in the same way. Is there any other way to add the second menu which is of wordpress3.0 menu so that we can control from control the menu links from menus in wordpress ?
You have it in the options to have the menus coming from the WP menu or the Thesis menu, I think that should help!
Thanks a ton buddy!
Was searching for something like this for my book review site and wanted to add a 2nd nav menu for book categories…
Worked like a charm 🙂
I am glad this helped you, Aman 🙂
Regards,
Aman 😉
Hey,
I was wondering if you could help me out with another piece of code…I noticed that when I visit your category pages, it shows me a snippet of the post along with a post thumbnail. I’ve tried to get those thumbnails on my site as well but they seem to appear only on the home page and not on category pages…any way to enable them on category pages?
From one Aman to another 🙂
Hi Aman,
This should help you out….
https://www.technolism.com/post-thumbnails-thesis-homepage-thumbnail-excerpts-wp-plugin.html
Please let me know if you face any issues and I would be happy to help you out 🙂
Can I add two different menus below the header? One with a dark brown bar, and one with a light brown bar?