We have already discussed a way to delete the custom fields from all your posts in a single go. This solved the problem of the thumbnails with the custom field label “image†shown in the right side bar of the Thesis theme. Read the post here.
All of you who have recently purchased the great Thesis Theme, the most cumbersome task seems to be adding the thumbnails to the posts on the Homepage in Thesis. But, believe me, it is not so tough. I just did so on my other Personal Finance related blog and now, in this article we are going to discuss how you can accomplish the thumbnail display on your blogs’ homepage.
Adding a thumbnail along your posts makes your blog page more attractive and helps in increasing the CTR (Click Through Rate). This is applicable to all the wordpress themes and not only Thesis.
We are going to use the Thumbnail for Excerpts WordPress plugin to auto generate thumbnails for all posts and the same will be displayed along with the post teaser. What this plugin does is, it pulls the very first image from your posts and resizes the image without any extra work. Below are the steps how to auto generate post thumbnails in Thesis Theme.
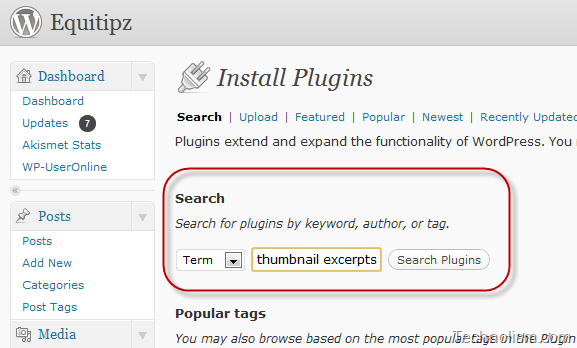
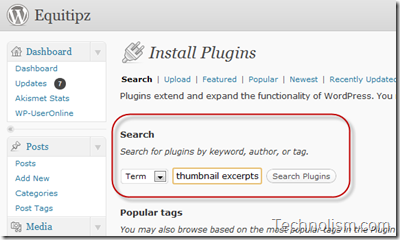
Step 1: Login to WordPress Dashboard of the Blog on which the thumbnails are to be generated and navigate to Plugins > Add New.
Enter the name of the plugin as “Thumbnail Excerptsâ€. Click on Search Plugins and on the next screen, click on “Install Now†and activate the plugin.
Step 2: Once the plugin is installed and activated, navigate to the Dashboard > Settings > Thumbs Excerpts.
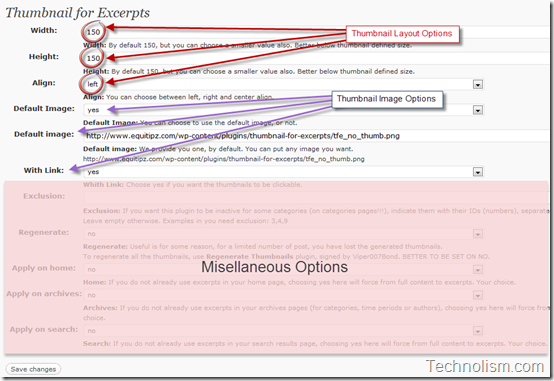
Step 3: As shown in the image below, you can make the changes to configure the basic options for the thumbnail, like size, placement (alignment), Default image, link settings etc.
Step 4: Once you are done with the settings above, click on the “Save changes†button to save all the configuration settings.
That’s it. You are done with Thumbnail on your blogs’ homepage. If you want to customize the design how the thumbnail image is displayed on the homepage, you can do so by adding an effect in the Custom.css file which we will be discussing in another post.
I hope that this tutorial helped you in easily generating the thumbnails on your thesis theme homepage. Do let me know if you face any issues in doing so.





I believe Thesis 1.8 has in-built options to display thumbnails on homepage without the need for any plugin
I agreed with Trishan…You can update this for other user concern..
Thanks for your comment Trishan and Fety Ayu… 🙂
The option in thesis lets you configure the thumbnails which will be coming up in your future posts. (Some thesis users around, Please correct me if I am wrong ;)) But, if you have migrated from some other theme… then this plugin makes your task very easier to auto generate the thumbnails for the already existing posts… 🙂
I’m having trouble getting this to work right.
On my home page it doesn’t show a picture at all for the top post, but looks fine for the rest.
When you click on the newest post all is good there.
When you do a search, such as this one (http://kellythekitchenkop.com/?s=appetizers) then it shows TWO pictures for the top hit and the rest show up fine with just one.
What setting do I have wrong? THANK YOU for your help!
Kelly
Wow, thanks so much or this!! While Thesis indeed has a custom option to add the thumbnails that does not work for all people as I have understood while searching for the solution the entire afternoon. And apart from the work it would have involved adding a thumbnail to each post separately this solved all my problems in the blink of an eye. Thanks!!
Simone,
I am really glad that this helped in solving your problem 🙂
Not working for me on Thesis 1.8, and the inbuilt thumbnail generator is also not working for me, any suggestions ?
Thanks for Great Tips, Thumbnail for Expert Really Very nice plugin
It is, indeed 🙂
I have used it for my other finance related blog and it proved really helpful 🙂
That is a really cool plugin. I just installed it and it worked absolutely perfectly; no problems whatsoever. I don’t know why the rest of the people had such problems; the instructions were as clear as crystal, so to speak haha.
Thanks a lot 🙂 and I am really glad that this tutorial helped you 🙂
This is a great tutorial! It really helped me out. Thanks Amandeep bro.
Thanks… I am really glad that this tutorial helped you out 🙂
It’s really very helpful for my site. It’s really very great tutorial
Hi Sagar,
I am glad that this tutorial helped you out 🙂
thanks I’ve successfully configured everything and now my blog is looking awesome
Not working on my Thesis 1.8 😐